DEN OF
WOLVES
Brief
I directed and designed an evolving immersive web experience to keep the community engaged while the upcoming game Den of Wolves is still in development, and to then become a companion site after the game is released.
What I did
- Creative direction
- Concept Development
- Experience direction
- Narrative + Experience Design
- Visual development
- Art direction
Awards & Mentions
- European Design Awards
- FWA Top 100
- FWA site of the day
- Awwwards site of the day.
Type
Browser Experience
Client
10 Chambers
Partner
North Kingdom
Year
2023/24
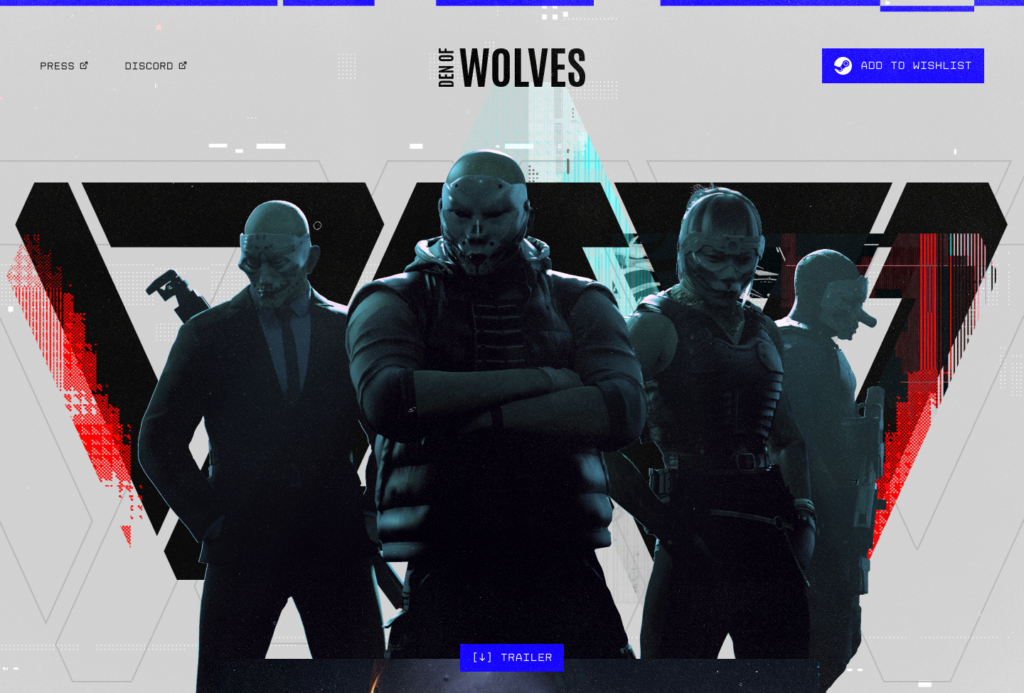
With a seemingly classic landing page featuring a cryptic call to action, we lead players into a hidden a.r.g/devlog experience where we encourage them to collaborate and hack into the world of the Den Of Wolves to find lore, art, and clues to more information about the game world, with a pretty raw barebone 0.003alpha look to it all.
VIDEO
A peek into the XERO experience, featuring the discovery of the entry point to the hidden site, choosing a district, exploring the map, and decrypting clues about the world of Den Of Wolves.
FYI: you might just end up more puzzled than you were before watching this but please keep reading and things will make a bit more sense I hope.
VISUALS
First batch of screenshots and wip art from the project. More to come when I dig up the work files from a hard drive that is currently somewhere, somehow and sometime.
CHALLENGE
The client’s request was for me to come up with a concept for an immersive experience website that encourages players to actively participate in the game’s community while the game was being developed. The goal was to cultivate fan interest in the upcoming game to the extent that they would willingly register for a newsletter and add it to their Steam wishlist.
I teamed up with my boon companion Thomas Oger and we started thinking.
SOLUTION
Exploration and discovery
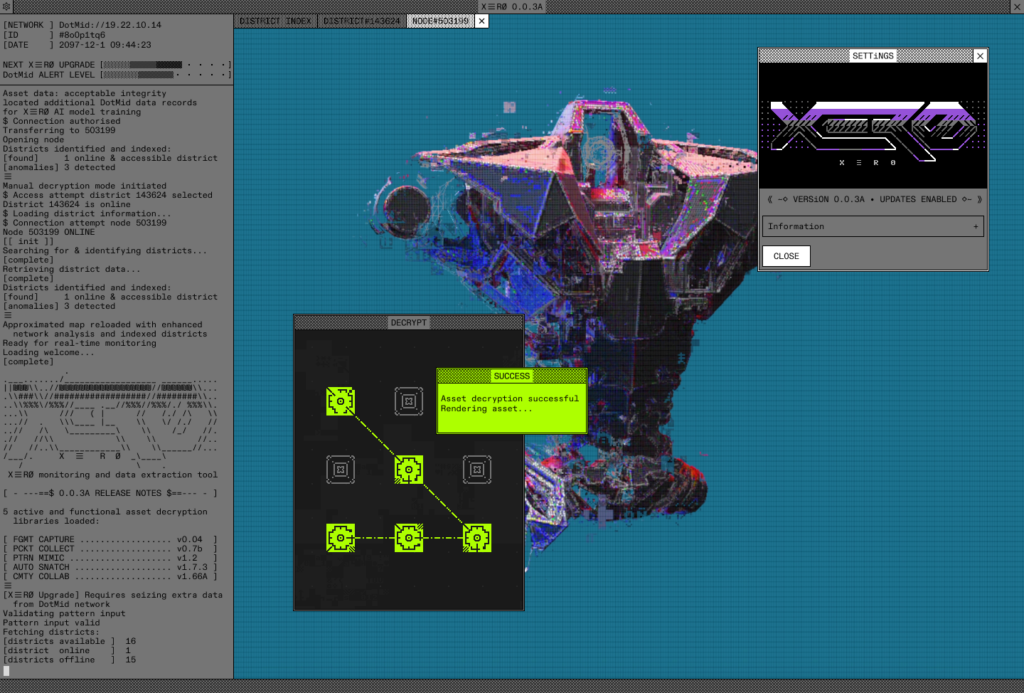
So after having discarded and challenged more conventional ideas we arrived at this: A hidden collaborative digital experience where the users had to team up, explore, locate, and extract fragmented and encrypted data from the game’s lore, development, and other sources. This experience would also evolve and get upgrades as the game’s development progressed and the users collaborated to extract more and more data.
I wanted it to be all about teamwork as the game Den of Wolves is a co-op game. So we made a site where the players could dive in, collaborate, and share their wild theories on platforms like Discord and Reddit.
- Plain looking landing page with a cryptic CTA in the bottom to lure users in to the actual XERO experience
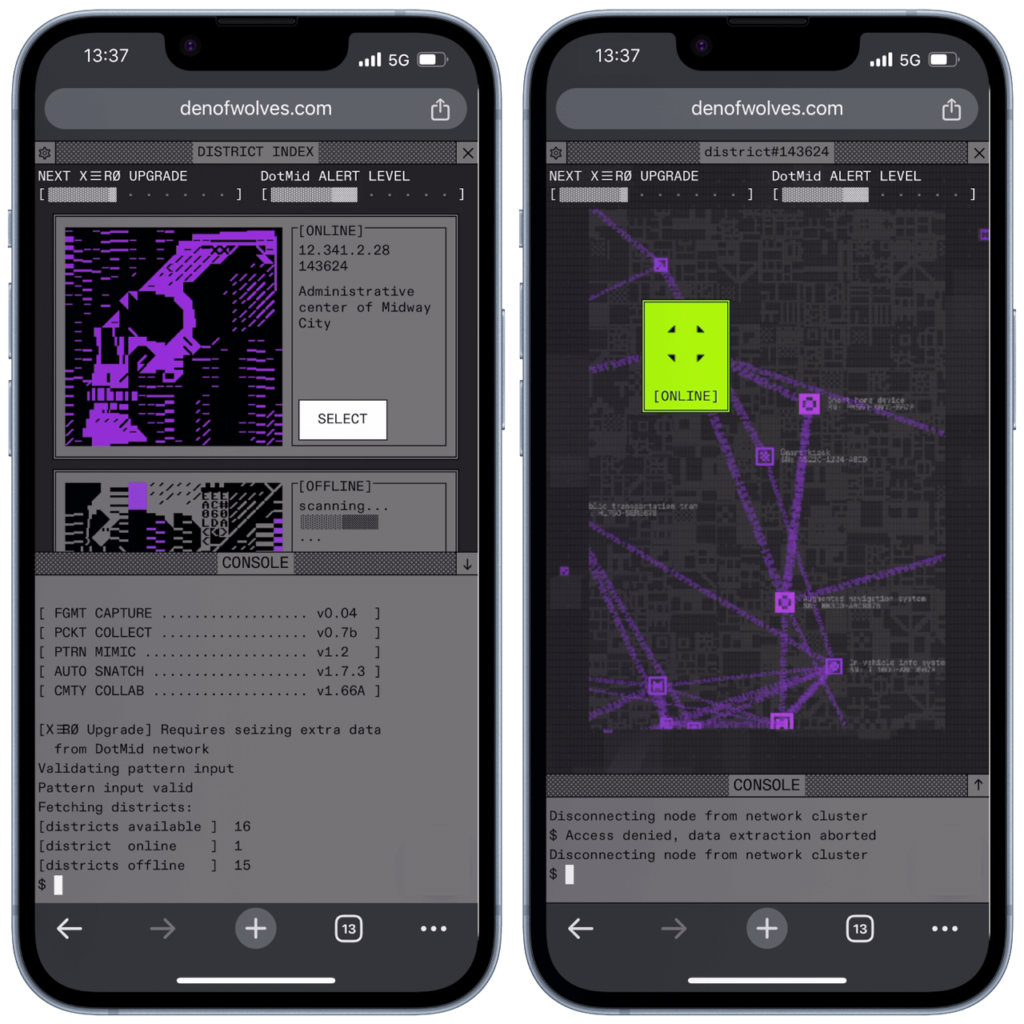
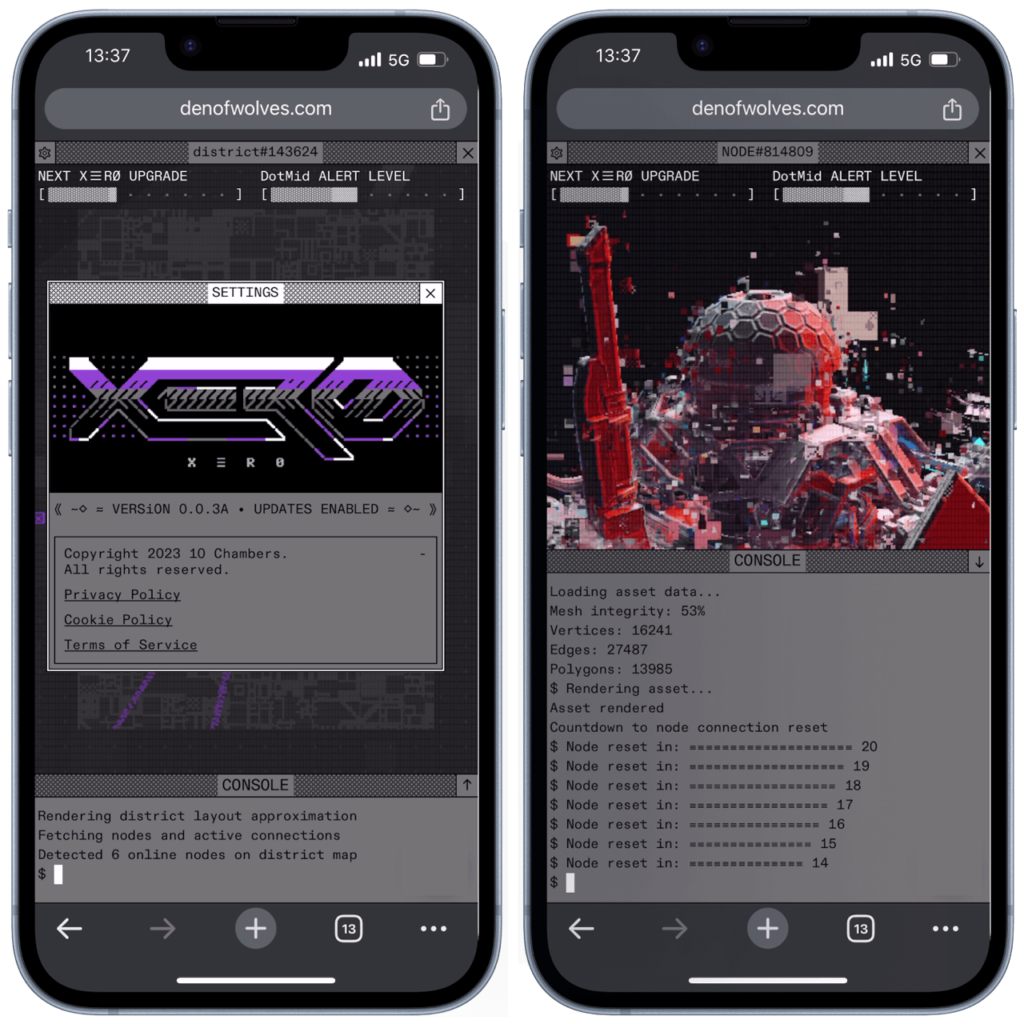
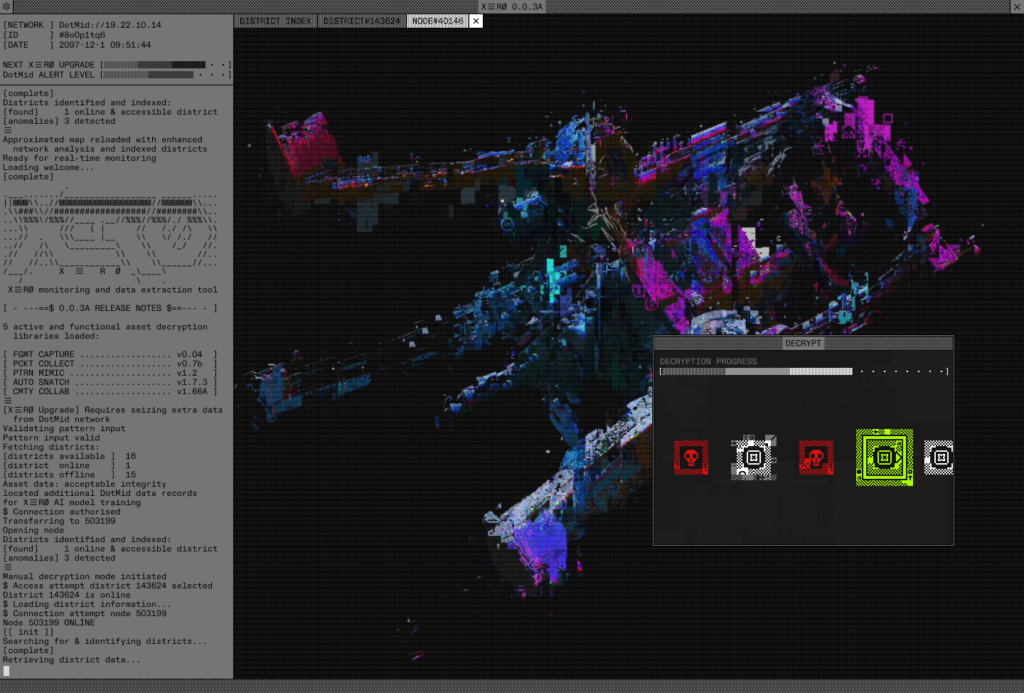
- A fictional/functional hacker tool created by a hacker existing only in the Den of Wolves universe in 2097
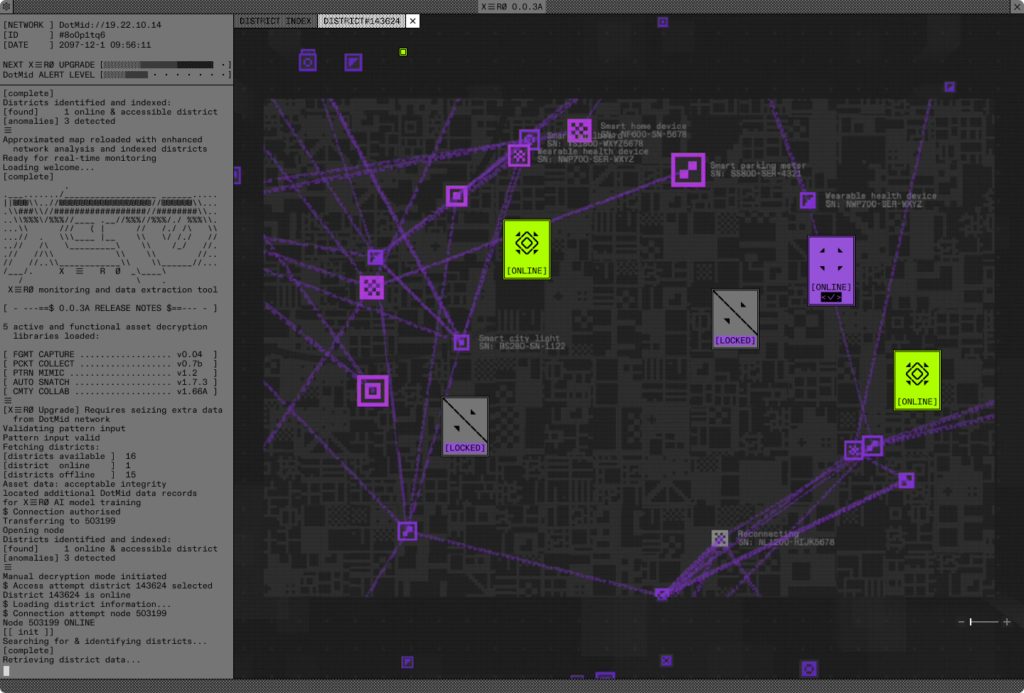
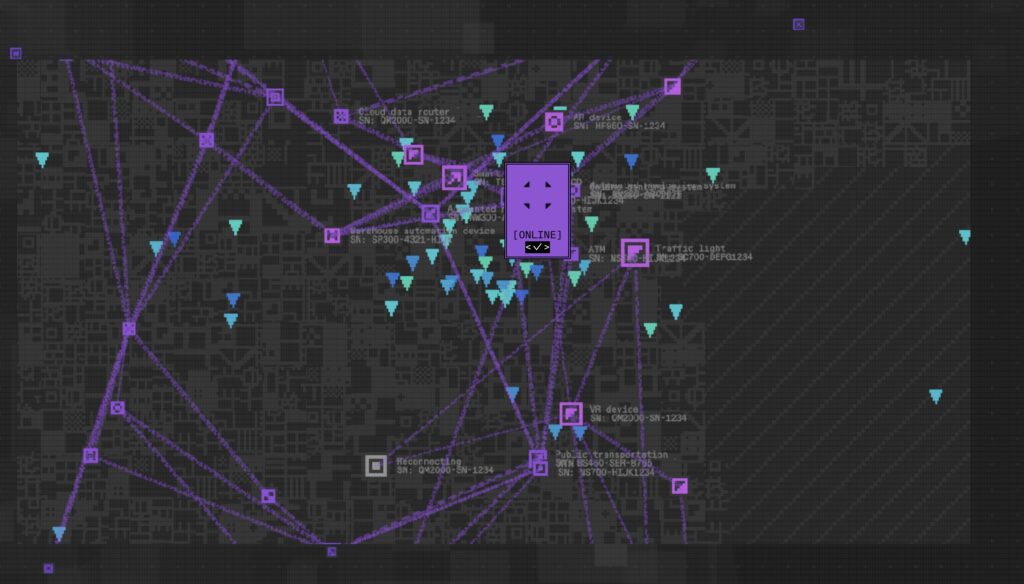
- A district map for the user to explore and find nodes they can interact with
Nodes containing assets and lore that can be added, customized and activated by us at any time for the user to discover, unlock through a mini-game and share. - All the encrypted content on the site can be accessed through 3 different puzzles/activations, either as single or 2-4 player co-op setups.
- We also added bigger community events needing up to 1024 concurrent users on the platform to unlock specific content for more impact
While we wanted to keep things familiar with a traditional landing page, we injected a bit of intrigue into the user experience with our hacking tool. Imagine stumbling upon a secret tool crafted by a rogue genius—that’s the vibe we were going for. It’s all about immersing users in the experience and sparking their curiosity.
Art direction and design process
While defining the retro terminal style of the UI and having designer Paul Witherden taking it to the next level, I took on the task to art direct and design the interactive map view and what the glitched out decryption moments looked like in the experience. These were realised in collaboration with WebGL developer Einar Öberg.
Forget about the typical Hollywood hacker vibe—I wanted something real and ugly-not-ugly. Drawing inspiration from actual exploit tools and the demoscene, we crafted a tool that feels like it was cooked up by a lone wolf hacker person using whatever she finds to make it run. Think PETSCII character sets, one typeface, and a punchy color palette. We had a blast using our past from the retro demo/gaming scene, adding ASCII art, text-based lore, and PETSCII illustrations to give it that extra flair. And seeing our community soak it all in? Pure joy.
RESULTS
Reception was very positive and it was a joy following the first batch of dedicated fans in the community going all in on trying to solve this alternate reality game even if it’s just the first early version. And we’re still work in progress with this one so stay tuned for further updates.
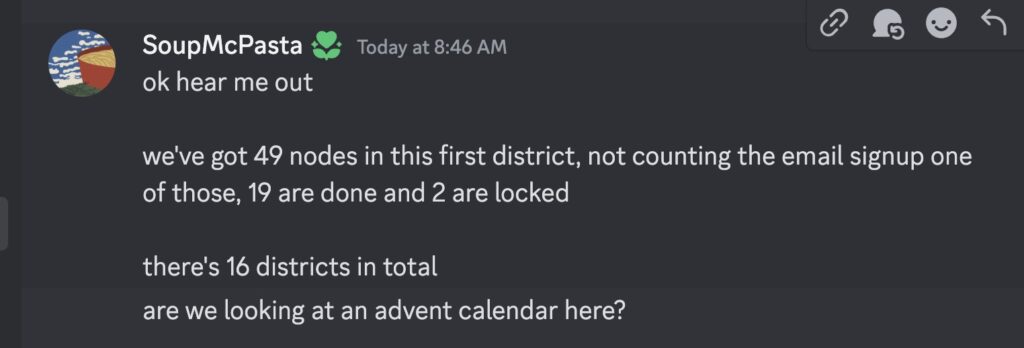
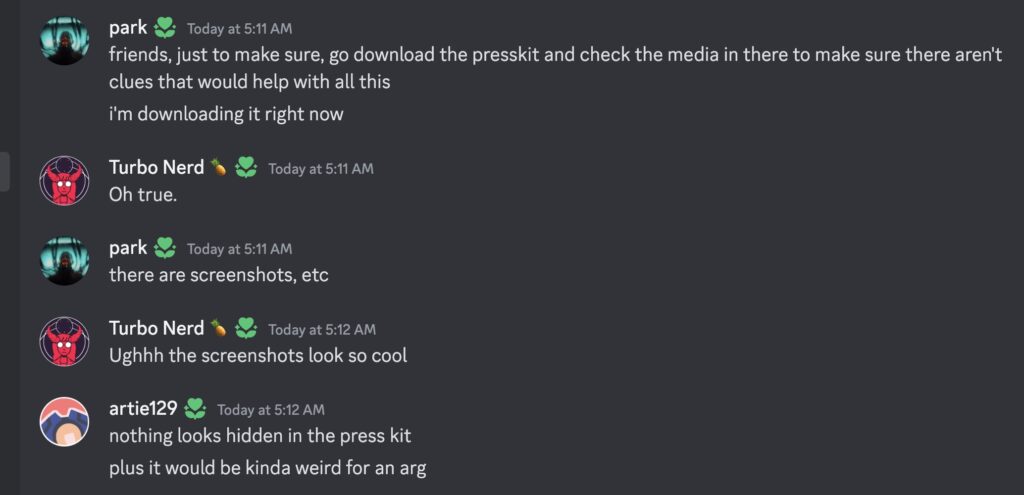
Extract
Reactions
Stream takeovers at the 2023 Game Awards
During The Game Awards, Lurkit supplied 160 streamers with an OBS URL. To ensure that creators felt safe and happy, the platform communicated that it was a sponsorship event and something would happen during the TGA stream. But, to maintain confidentiality upon 10 Chamber’s request, creators weren’t told about the Den of Wolves title launch, breach timing, or even the nature of the sponsorship. At the exact time Ulf, the CEO, went up on stage at the TGA for the reveal, a message said, “Your stream has been breached. Go to DENOFWOLVES.COM ” appeared on all 160 streams.
TEAM CREDITS
Magnus V Östergren : Creative Lead
Thomas Oger : Producer
Adria Verdaguer : UX design
Miha Klasinc : Tech lead
Paul Witherden : UI Design
Einar Öberg : WebGL dev
Nick White : Development
Kenny Lindström : UI graphics
Anton Nylund : Development
9VOLT : Backend